Overview
During the initial phase of the design system's creation, I proposed a comprehensive update to the Figma files sorting and documentation. This significantly simplifies scaling the system across various projects and platforms.
My contribution
The team
Problem I - Files sorting
The design and engineering teams were not adopting the design system due to insufficient documentation and communication.
Relying on a single Figma file as the main library for all projects caused significant issues, primarily due to the file's large size and the frequent updates.
First Figma file
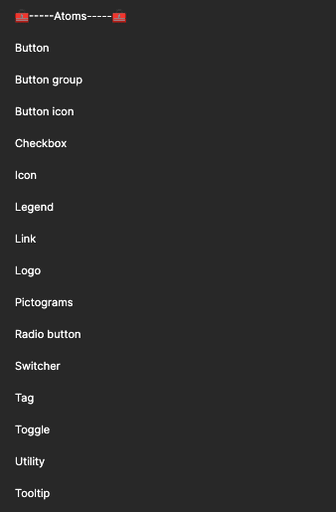
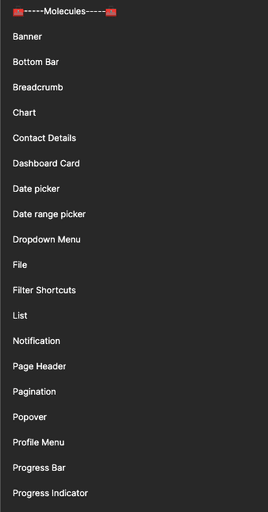
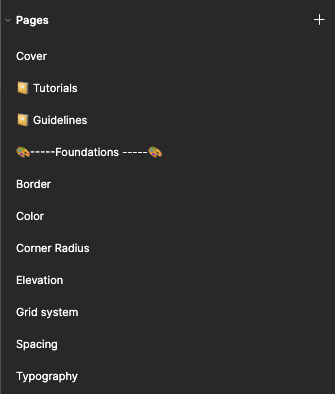
Working with a single Figma file of around 90 pages, including components, templates, and documentation, caused numerous issues.

Solution
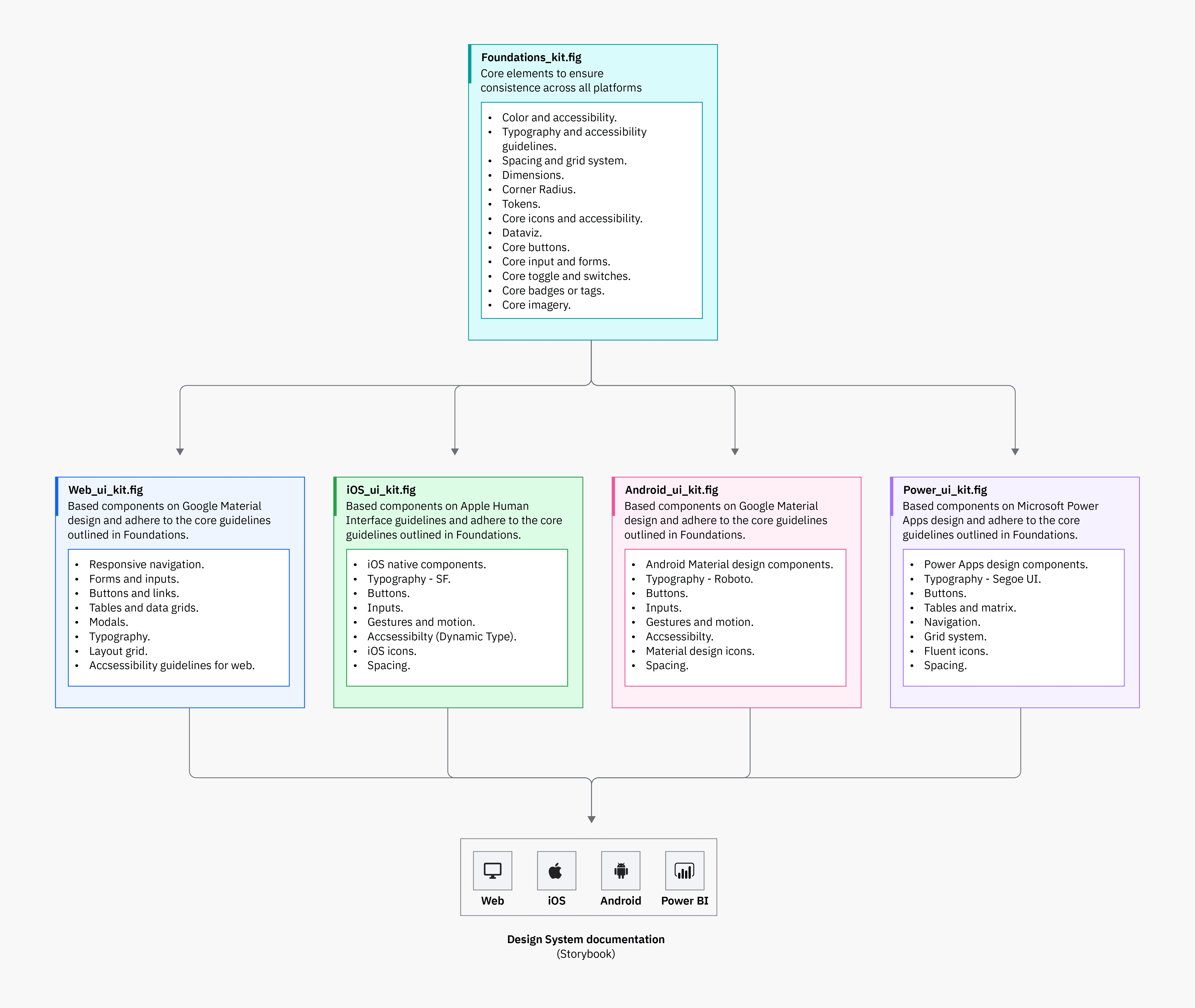
Splitting the single file into a Foundations library, which now includes a set of base components. These Foundations are inherited by the sub-libraries of each design platform, ensuring visual consistency across projects.
Conclusion problem I
Our approach to tackling the design system implementation revealed the importance of:
Collaborative workflows
Iterative processes
User-centric design principles
By embracing these elements, we not only overcame the initial hurdles but also laid the groundwork for a more cohesive and efficient design ecosystem
Problem II - Documentation
The lack of clear documentation in a design system causes inconsistencies, reduces team efficiency, and leads to disorganized decisions about components and styles. This results in rework, visual discrepancies, and implementation confusion. Without a centralized vision, scalability is hindered, impacting design consistency, productivity, and the quality of the final product.

Solution
A well-structured design system documentation provides clear guidelines on how to use components, ensuring consistency and boosting team efficiency. Centralized documentation enables scalability across platforms. To address these challenges, I proposed a detailed view of a Design System blueprint, which ensures a cohesive approach to document and enhances productivity.
Conclusion - problem II
Addressing the scalability concerns highlighted the need for:
Modular architecture
Adaptive component libraries
Robust documentation
These solutions not only enhanced the system's flexibility but also ensured its longevity and relevance across diverse projects and teams.
Moving forward, the lessons learned from these challenges will continue to inform our design strategies. By maintaining a balance between structure and adaptability, we're poised to create design systems that not only meet current needs but also anticipate future demands.